The Problem with Hands
Considering the ‘problem’ with hands seems like a great way to explore the difference between permanent, temporary and situational access needs, and a great theme for some top tips.


The other day I was chatting with a colleague who is left-handed, and with my recent broken wrist, we shared some war stories of poor interface design. We discussed how being left-handed or one-handed (even temporarily) brings with it some major digital access issues that designers should possibly be addressing. Considering the ‘problem’ with hands seems like a great way to explore the difference between permanent, temporary and situational access needs, and a great theme for some top tips.
Permanent access needs
Poor interface design and implementation can cause permanent issues for people who have had amputations, people with arthritis, as well as people with birth defects. Often physical issues like these cause problems with mouse use and many people with physical access needs don’t use a mouse at all, relying fully on keyboard only or other alternative input devices like speech input.
Not everyone has five fully functional fingers on two full sized hands. But you could also argue that those of us with small hands and a small reach zone or people with big fat fingers also have permanent physical access needs. I think my colleague is also correct that left handedness presents some specific and permanent challenges when faced with an interface that hasn’t considered the problem with hands.
Being left-handed
My colleague explained that there are times when she can’t access content on the screen of her mobile phone as it’s not conveniently located for her. There are also problems with accidentally activating buttons that are placed on the left.
About 10% of the population are left-handed, in New Zealand that’s about half a million people, which isn’t insignificant. It isn’t a disability per se, but surely seems that being left-handed can result in physical access needs. Interface design that forces lefties to reach across to buttons and controls on mobile devices can be a real issue. There is also the problem left-handed people have when their hands cover up form fields or other parts of the screen, and touch interfaces that get activated as lefties write.

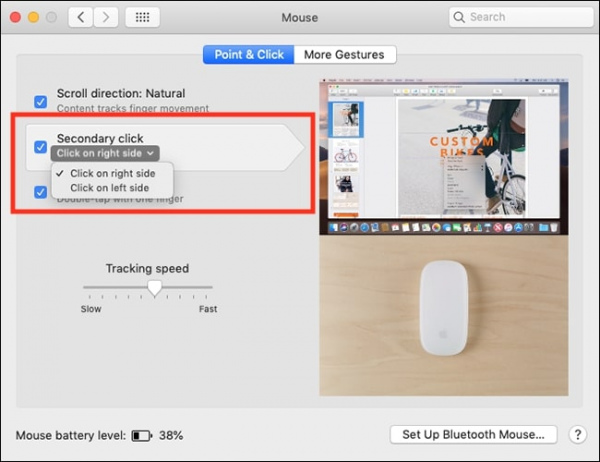
There are settings changes that can be made to the interface layout, if you know how. A different colleague swaps control buttons of some interfaces to a left-handed layout whenever it is possible. The most common swap is to change your mouse over to left handed operation, but there are others. While this colleague is highly tech savvy and knows how to do these things, not every left handed user does making it important to consider button placement.

When I asked yet another lefty colleague, he started off by saying he doesn’t experience any problems. But when he started playing with his phone he soon realised that he has just got used to the problems and actually often accidentally turns the phone off while trying to access buttons that aren’t conveniently located. He also mentioned the placement of the camera also causes problems for him when he is taking photos.
Permanent damage
There are so many different types of damage that can happen to hands, that can cause access needs. One example is that we love cooking in our house and Mary Berry is a favourite baker to watch on telly. But if you’ve ever watched her open a jar with her left hand you can imagine how the polio damage could impact on her use of poorly designed interfaces. Fine motor control would likely be quite difficult.
Pain
Pain is another area where physical access needs should be considered. Several colleagues experience chronic pain in their hands due to fibromyalgia, cerebral palsy, and occupational overuse. Every key stroke and mouse movement can be painful. People who experience pain often use alternate keyboards, speech input or other input devices like stylus and tablet to reduce the pain they experience when forced to do a lot of data entry. This is a permanent, but intermittent, access need.
Temporary / Situational needs

Alongside these permanent needs, there are many temporary access needs caused by injuries (broken wrists for instance). We could also consider the lack of fine motor control that children experience until they are five or six as a temporary impairment. These needs do change over time but when they are experienced they can seriously limit access to poorly designed interfaces.
Also temporary, but very much about the context, are situational needs which include things like carrying a bag of groceries, holding a child, or holding on to rails while on public transport, or even trying to work one handed while petting the dog or keeping the cat amused and off the keyboard.
A new mum nursing her new-born while trying to check her emails helps to demonstrate temporary and situational needs. But it’s not just new mums who struggle to operate technology one handed. It is all of us at some point, anyone who has the privilege of having hands and then holding hands with little people or dragging suitcases to the airport.
With my broken wrist, I have found so many things that I cannot do with just my good arm. Even before the break I was often unable to use a mobile phone easily as I’ve got small hands, but while in a cast or brace I really struggled to steady the phone to type, play games or access apps. For example, opening the Covid tracing app one handed and then holding it up to scan the QR code took some getting used to.
Interface design
All of this begs the question, should we be considering the problem with hands and designing for no hands, one-handed and left-handed interface operation by default? Is this an access need we should consider a little more carefully?
From a professional perspective I’d definitely say yes. It is good practice to think about how all people will use your website or app and one, left-handed or no handed operation includes a fair chunk of people. Also, getting keyboard only access right helps make other input devices work better. From a personal perspective I wish more designers would consider the problem with hands and handedness by default.
Here are a few tips to help you think about the problem with hands. There are a lot of resources out there to help and we’ve included a couple of links for you. This isn’t an exhaustive list, it is just a few things we can all consider when designing interfaces, especially for mobile. They aren’t specific for one handed (or left-handed) operation either as these are all best practice for all situations.
Reduce the need for data entry

Typing in your details into form fields is tiring, and it takes time. Reducing the need for data entry in common form fields helps everyone including time poor execs but is vital for people who use assistive tech like sip and puff or switches. Use accelerators like autocomplete to help speed things up. Not only is it difficult and tiring to input individual characters using assistive tech but if you’ve only got one hand it’s hard to steady the phone as well. Check out WCAG2.1 checkpoint 1.3.5 for more details about how to implement autocomplete.
Use skip links and landmarks

With physical access needs, scrolling or tabbing through a complex page can be hard work if all you want to do is get to the footer to find the privacy page. Providing ways for assistive tech users to move to other areas of the page quickly will reduce effort. Landmarks and skip links are often not implemented properly but are an easy way to make a big difference. Check out WCAG2.1 checkpoint 2.4.1 for more details about how to implement by pass blocks like skip links.
Reduce need for fine motor requirements
Children and older people often struggle with interactions that require fine motor skills, especially navigating menus. Some websites require you to click and drag. It’s not always easy even with two hands. Use simple interactions that don’t require coordination, fine motor control or two-handed operation. Getting the balance right between delay or activation and duration so they don’t move away quickly allows people with dexterity issues more time to get the target they are after. Check out WCAG2.1 checkpoint 2.5.1 to explore different ways to make content more easily operable.
Design for speech input
Speech input relies heavily on the code matches what is visible on the screen. If there is no label for an interactive element it make it hard to navigate with speech input. Ensure that the visual design and the code match, and that link names are obvious so that speech input works. This includes making sure there is text visible for all interactive elements. For example, including the word ‘menu’ along with the hamburger menu icon. Check out WCAG2.1 checkpoint 2.4.4 to learn more about link names.
Use a good target size

Pressing the right keys or buttons on a touch interface can be difficult for many. Make sure that the target size of all interactive elements is big enough for everyone including those with chubby baby fingers, big farmer fingers, stumpy fingers, no fingers and those using assistive devices like head wands. Check out WCAG2.1 checkpoint 2.5.5 for more details about recommended target size.
Group related text and controls
Scrolling and moving around a screen are harder with only one hand or with assistive tech or keyboard only. Grouping related items together means less movement is required. If a form field is left aligned and a submit button is right aligned this will involve some manoeuvring for one handed operation, instead keep them close together. Gestalt design principles, ergonomics, and good design practice backs this up.
Conclusion
 Being left-handed isn’t a disability but it can cause access issues. What is clear is that we need to think about hands and fingers and placement. So, before you start designing or developing your new interface, or as you make updates to your existing interface, take a second to consider the lefties you love, the friends with injured arms and hands, all the people on the crowded bus, people who experience pain at each key stroke, grown-ups with chubby fingers and little people who don’t have fine motor control yet. But most of all, please consider the people who never have full use of their hands or fingers, and design with consideration.
Being left-handed isn’t a disability but it can cause access issues. What is clear is that we need to think about hands and fingers and placement. So, before you start designing or developing your new interface, or as you make updates to your existing interface, take a second to consider the lefties you love, the friends with injured arms and hands, all the people on the crowded bus, people who experience pain at each key stroke, grown-ups with chubby fingers and little people who don’t have fine motor control yet. But most of all, please consider the people who never have full use of their hands or fingers, and design with consideration.