Accessibility Overlays: Making it better or hiding the underlying issues
To me the simplest definition of web accessibility is that EVERYONE should have the same opportunity to access information and services on a website no matter who they are. If the person trying to access this information may happen to have a disability that is either permanent, situational, or temporary they must be able to anticipate an equitable type of experience as anyone else.
by A11y A11ison

Accessibility overlays have in recent times emerged as a potential solution to help websites with their accessibility. Providers of these overlays claim that they detect and fix basic accessibility issues and often allow users with options to modify their experience while on the website.
It is suggested that an accessibility overlay cannot meet the basic definition of web accessibility because those requiring accessibility support must do something different to everyone else to be able to access the information and/or services being provided.

Access Overlays
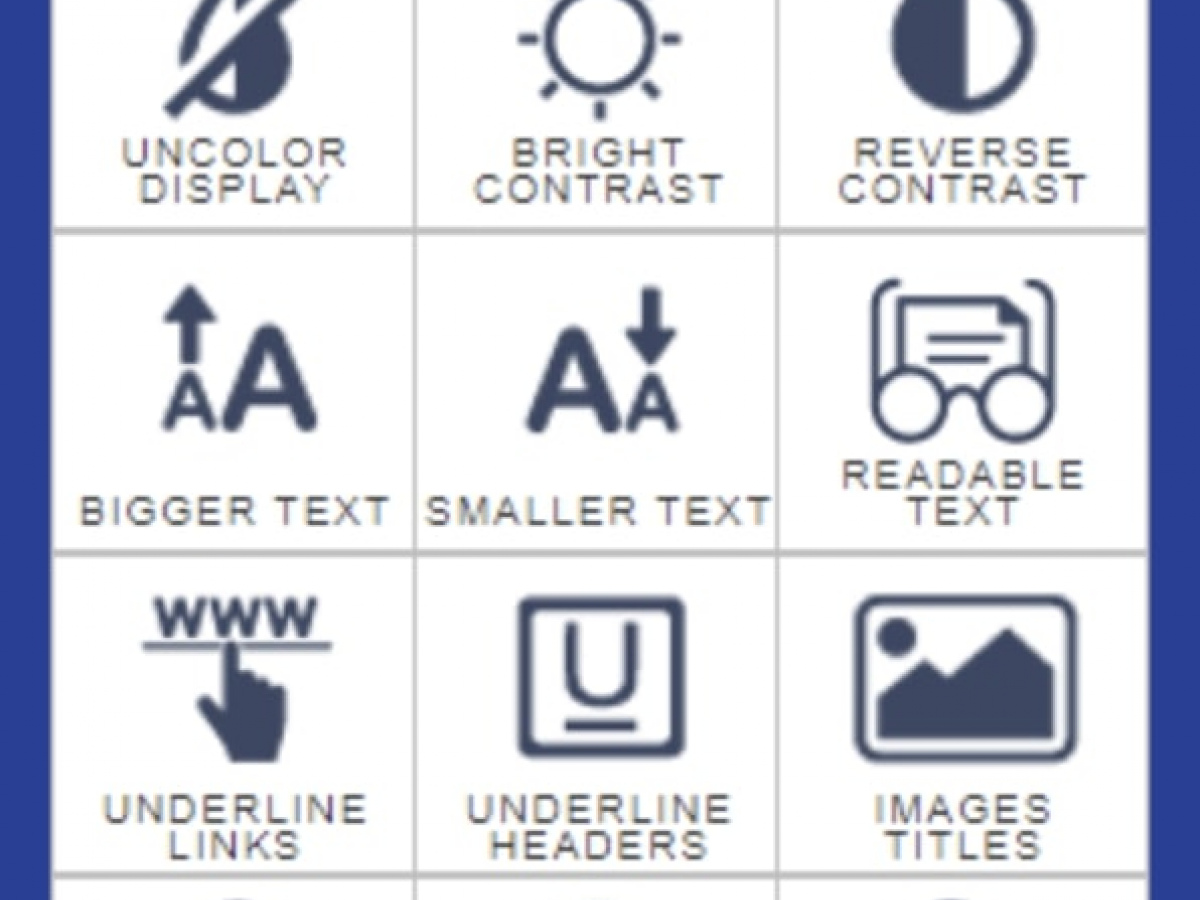
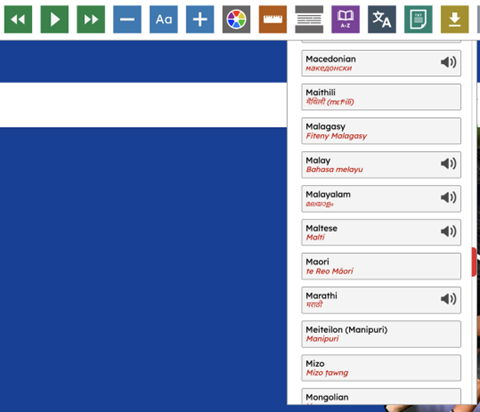
Accessibility overlays are a group of automated technologies that aim to improve the accessibility of websites. They achieve this by modifying website code (often using JavaScript). Generally, an overlay does not permanently modify the source code of the website and when the user leaves the site everything returns to “normal”. Often described as widgets, plugins or toolbars, accessibility overlays may allow uses some level of customisation for their experience.
There are two types of overlays…a temporary “bandage” solution and a more permanent plug in. A temporary bandage solution is a stopgap resolution implemented to temporarily fix an identifiable critical accessibility issue and is intended to be removed once said fix has been applied. Permanent Plugins are more recent and remain on the website. While overlays do address some accessibility issues, they do not address design or functionality and can be problematic when working with other existing functionality.
It is suggested by the businesses selling accessibility overlays that if available and provisioned properly, accessibility issues will be detected and repaired in real time by an accessibility overlay. However, ambiguity in what actually is achieved remains… are the areas of noncompliance permanently fixed or just remediated for the active session? And if Accessibility overlays are so great, why have they created such dissonance within the accessibility community?
The Debate
The widespread consternation about the use of accessibility overlays, begs further investigation.
Making Accessibility Better
Even though there is widespread debate about the use of accessibility overlays, lets discuss the good things.
Immediate Accessibility: Properly implemented overlays can address accessibility issues, such as text resizing, colour contrast, or keyboard navigation providing immediate benefits for users and web site owners. This simplified provisioning of accessibility helps minimise the use of resource during development as not every aspect or element of a website interface must be coded to make it accessible.
Faster Implementation: Accessibility overlays are touted to have simple and speedy installation processes. These installation processes often require minimal changes to existing code, which is often appealing to owners seeking a simple and immediate accessibility solution.
Minimal Resourcing Required: Because overlays facilitate required interface adjustments for accessibility, developers do not have to write all required code to achieve accessibility. Meaning less time and money is spent on development.
Improved Benefit Payoff: the reduced resource requirement, improved development time and better deployment timings allows business owners to start getting return for their investment more quickly.
Cost Efficiency: Accessibility overlays may be a more affordable option to implement accessibility in some way rather than a resource hungry redesign or development project, especially so for smaller organisations with limited budget or resources.
User Customisation: Some overlays allow users to customise their website browsing experience based on individual preferences. This feature allows disabled users to adjust settings to best match their personal requirements.

Merely Disguising Accessibility Problems
Having considered the top six points for using accessibility overlays; we must also cogitate what about accessibility overlays leads the accessibility community to believe they are not capable of resolving accessibility problems on a website or in an application.
Superficial Fix: Accessibility overlays are automated and attempt to fix issues without considering the context and unique requirements of each individual website or application. Overlays always have the possibility of generating false positives and are not capable of accurately assessing the accessibility status of a website, leading to a misguided sense of compliance.
Absence of Across-The-Board Solutions: Accessibility overlays usually address only a small subset of accessibility issues on a website. They are unable to identify and remedy complex issues requiring structural change to ensure accessibility compliance. Issues like…
- labelling form fields that are not labelled or are perhaps incorrectly labelled,
- facilitating the magnification (and/or reduction) of contents without “breaking”,
- repairing ambiguous link names, writing alternative text that is appropriate and contextually correct,
- deciding which images are conveying a useful message or are decorative only and writing suitable alternate text,
- remediating focus of control on any given page,
- ensuring the website is accessible by keyboard only,
- repairing heading structures,
- fixing timing out issues, and
- stopping videos from auto playing, etc.,
are all often left unchanged by accessibility overlays.
Unable to Facilitate Compliance: Overlays should only ever be considered as a temporary fix. Why? Because they are unable to determine which specific content should be tested to conform, incapable of functional testing and cannot make the decision if the content satisfies defined success criterion. In fact, complying with the Web Accessibility Guidelines will maximise compliance and minimise the risk of litigation.
Legal Risk: The ramifications of relying on a quick fix are far reaching. In the United States there has been a spike of successful litigation in recent years based around the inability of accessibility overlays, widgets, or plugins to provide comprehensive accessibility solutions, in 2021, 12.75% (over 250 cases) of website accessibility lawsuits were targeted at sites using accessibility overlays. These automated third-party solutions are unable to compete with the Web Content Accessibility Guidelines (WCAG), which is/are the most widely cited international standards for digital accessibility.
Reliability and Maintenance: Accessibility overlays require ongoing maintenance and updates to ensure the most current version is in use to work with the most recent technologies and guidelines. Failure to maintain the current release version of an accessibility overlay may result in degradation of performance and therefore accessibility. Furthermore, changes in technology or underlying website code and/or functionality may introduce unforeseen performance conflict resulting in degraded performance of the website, the accessibility overlay or both.
Hiding The Underlying Issues: Installing accessibility overlays creates a false impression that a website is (fully) accessible. This deflects focus and resources from the fundamental accessibility issues; further hindering the ability of the organisation to work on inclusive design and accessible coding practices which in turn help facilitate accessibility compliance.

Conclusion
Every person deserves the same opportunity to access information or services on a website of their choice without having to act differently, by turning something on, turning something off or having to make customisations for their experience. If a person has different ways of accessing information, accessibility overlays exaggerate this difference rather than facilitating seamless access to the desired information or services.
Accessibility overlays may offer the option of a quick fix that appears to address visible accessibility issues, reduced resourcing requirement and improved timelines. However, their inadequate “quick-fix” nature, failure to minimize the risk of potential litigation, and inability to address accessibility design and functionality issues, clearly communicates that they should not be considered as a viable alternative to traditional web accessibility.
A bad accessibility overlay will, most likely highlight issues for disabled users and leave the website even less usable than before the overlay was initiated. Overlays often don’t operate correctly, creating problems and avoidable redundancies for users of assistive technology. These issues were communicated in the findings of a 2021 WebAIM survey where 69% of all respondents and 72% of respondents with disabilities rated “the effectiveness of web accessibility overlays, plugins, or widgets that automate accessibility changes in web pages” as “not at all” or “not very” effective. Only 2.4% of respondents to this survey rated them as “very effective”.
Website owners should always consider a more robust approach to web accessibility, prioritising vigorous accessible design and development practices, and use the Web Accessibility Guidelines (WCAG 2.1) to guide their work from project commencement rather than the quick fix of an accessibility overlay prior to launch.
Accessibility is a journey, not a destination and if a business owner is aware of accessibility issues then these issues should be embraced, not hidden. It is very simple and cost efficient to clearly communicate with users that it is known there are accessibility issues on the site, that they are being worked on, that the business cares and wants to hear about problems on the site (with an accessibility statement). Don’t hide accessibility issues with an overlay that requires a certain group of your users to have to do things differently on your website…it doesn’t fix the problem and could cost you more than you anticipate. To make sure your accessibility is squared away contact the team at Access Advisors – they will be only too happy to help.
References
Accessibility Guidelines Working Group. (2023, June 15). Understanding Conformance. Retrieved from W3C Web Accessibility Initiative: https://www.w3.org/WAI/WCAG21/Understanding/conformance
AudioEye. (2022, January 12). Web Accessibility Lawsuits Dramatically Rose in 2021. Here's Why. Retrieved from Bureau Of Internet Accessibility: https://www.boia.org/blog/web-accessibility-lawsuits-dramatically-rose-in-2021.-heres-why
Avoid Accessibility Overlay Tools Toolbar Plugins. (2020, October 21). Retrieved from Accessibility Works: https://www.accessibility.works/blog/avoid-accessibility-overlay-tools-toolbar-plugins/
Boudreau, D. (2021, May 31). Why Accessibility Overlays Hurt More Than Help. Retrieved from Medium: https://medium.com/user-experience-design-1/the-single-biggest-threat-to-the-future-of-digital-accessibility-d5a9e411f33f
Christensen, N. (2021, June 30). Accessibility Overlays - Both Sides of the Debate. Retrieved from Little Forest: https://littleforest.co.uk/accessibility-overlays-both-sides-of-the-debate/
Feathers, T. (2021, March 18). People With Disabilities Say This AI Tool Is Making The Web Worse For Them. Retrieved from Vice.Com: https://www.vice.com/en/article/m7az74/people-with-disabilities-say-this-ai-tool-is-making-the-web-worse-for-them
Feingold, L. (2022, April 30). AccessiBe and Accessus.ai Target US SIte Owners Receiving Demand Letters from Lawyers. Retrieved from IfLegal.com: https://www.lflegal.com/2021/11/overlay-legal-update/#AccessiBe-and-Accessusai-target-US-site-owners-receiving-demand-letters-from-lawyers
Flannery, L. (2021, October). 4 reasons why accessibility overlays dont work. Retrieved from Getfused: https://www.getfused.com/blog/4-reasons-why-accessibility-overlays-dont-work/
Gideon. (2022, August 14). The Complete Guide To The Benefits & Limitations Of Web Accessibility Overlays. Retrieved from OverlayFacts: https://overlayfacts.org/blog/complete-guide-benefits-limitations-web-accessibility-overlays/
Glaser, A. (2021, May 9). Blind People, Advocates Slam Company Claiming To Make Websites ADA Compliant. Retrieved from NBCNews.Com: https://www.nbcnews.com/tech/innovation/blind-people-advocates-slam-company-claiming-make-websites-ada-compliant-n1266720
Gunter, A. (2013, August 28). Plugins and Fast WordPress Sites - It's not the Number of Plugins, Its the Quality. Retrieved from WPEngine: https://wpengine.com/blog/plugins-and-fast-wordpress-sites-its-not-the-number-of-plugins-its-the-quality/
IAAP Overlay Taskforce. (2022, February 10). Overlay Position and Reccomendations. Retrieved from International Association of Accesibility Professionals: https://www.accessibilityassociation.org/s/overlay-position-and-recommendations
Lucier, M. (202, June 25). Take A User-Centric Approach to Digital Accessibility. Retrieved from Applause: https://www.applause.com/blog/user-centric-approach-to-accessibility
Makad, S. (2023, February 14). Your QUick Guide to Accessibility Overlays and How They Help You Reach ADA Compliance. Retrieved from The Next Scoop: https://thenextscoop.com/guide-to-accessibility-overlays/
Nakata, K. (2022, June 6). Best Practices for Overlays. Retrieved from Converge Accessibility: https://convergeaccessibility.com/2022/06/06/best-practices-for-overlays/
No Name Given. (2021, December 15). Overlay Fails in Lawsuit Test: Website Accessibility Settlement Speaks Volumes. Retrieved from LevelAccess: https://www.levelaccess.com/blog/compliance/overlay-fails-in-lawsuit-test-website-accessibility-settlement-speaks-volumes
No Name Given. (2022, January 5). A Guide To Accessibility Overlays. Retrieved from SiteImprove: https://www.siteimprove.com/glossary/accessibility-overlays/
No Name Given. (2022, January 5). Disability Inclusion. Retrieved from World Bank: https://www.worldbank.org/en/topic/disability#1
Roselli, A. (2023, June 9). #accessiBe Will Get You Sued. Retrieved from Adrian Roselli: https://adrianroselli.com/2020/06/accessibe-will-get-you-sued.html#Lawsuit
SCano, R. (2022, February 10). Topic of the Month: No Automated Tool Guarantees Accessibility. Retrieved from Internation Association of Accessibility Professionals: https://www.accessibilityassociation.org/s/topics-month-blog
Spellacy, M. (2021, February 18). ShouldIUseAnAccessibilityOverlay. Retrieved from ShouldIUseAnAccessibilityOverlay: https://shouldiuseanaccessibilityoverlay.com
Taylor, J. (2020, March 27). 4 Reasons Why Accessibility Overlays Fall Short. Retrieved from UsableNet: https://blog.usablenet.com/3-reasons-why-accessibility-overlays-fall-short
The A11y Project Team. (2021, March 08). Should I Use An Accessibility Overlay. Retrieved from a11y Project: https://www.a11yproject.com/posts/should-i-use-an-accessibility-overlay/
The Many Pitfalls of Accessibility Overlays. (2020, November 27). Retrieved from Essential Accesibility: https://www.essentialaccessibility.com/blog/the-many-pitfalls-of-accessibility-overlays
Web Accessibility News - Do Away with Overlays. (2022, January 06). Retrieved from Accessible Web: https://accessibleweb.com/web-accessibility-news/do-away-with-overlays/
WebAim. (2021, January 26). Survey of Web Accessibility Practitioners #3 Results. Retrieved from WebAIM: https://webaim.org/projects/practitionersurvey3/#overlay
What is a web accessibilty overlay. (2022, March 13). Retrieved from Overlay Fact Sheet: https://overlayfactsheet.com/#what-is-a-web-accessibility-overlay
Why Accessibility Overlays On Your Website Can Make Things Worse. (2021, October 25). Retrieved from Beaureau of Intenet Accessibility: https://www.boia.org/blog/why-accessibility-overlays-on-your-website-can-make-things-worse
Williams, G. F. (2021, August 04). What are accessibility overlays good for. Retrieved from Medium: https://medium.com/user-experience-design-1/what-are-accessibility-overlays-good-for-718c6e2ef531